My Type 01
This illustration used the combination of type and a symbol to create an illustration. I created a text box and typed out the word threatening. I then selected the letter T and hit space to create an empty space where the T goes. Then I went over to photoshop and uploaded the picture of a knife and converted it to a bitmap image using 50% threshold. Then I placed the image in Indesign where the space for the letter T was and voila. The Knife now represents the letter T in threatening.

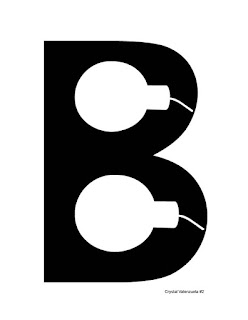
My Type 02
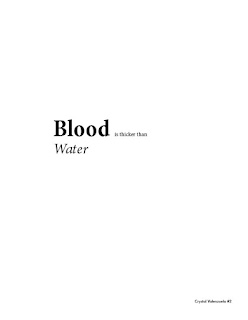
This illustration combined one letter and an overlapping symbol. I decided to use the letter B and bolded it. I then used the pen tool to fill in the white spots of the letter. I then opened the picture of a bomb into photoshop and used the magic wand tool to select the shape of it. I then inverted the selection and turned the bombs white. Finally I placed the picture into InDesign and resized the image (while holding down the shift key to keep the aspect ratio) to best fit the letter.

My Type 03
This illustration was similar to the first My Type assignment except that this one was in color. I decided to use the word lipstick and replaced the letter I with a red lipstick. This was very simple to do. All I did was Write out the word, created a space where the letter I was and placed the image of the lipstick in the space that I created.

My Type 04
This illustration was also very simple to create. I wrote out the phrase "Bite the" and placed an image of a bullet to illustrate the saying "Bite the bullet."

My Type 05
For this assignment I decided to use the images of a fish and shell to create the word shell fish, which is more of a pun then an actual word. I simply placed both images into Indesign and resized them to fit the 8x8 margin requirement.

My Type 06
This illustration incorporated an image that related to interacted with the text. I started out by opening the picture of a frame up in photoshop and deleting the background to make it transparent. I then placed the image in InDesign and created a text box inside of the frame to type the word "Framed." So the word Framed was literally framed.
My Type 07
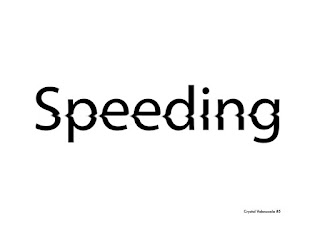
The final assignment was probably the easiest of all. I created a text box and typed out the word falling. I then selected the letters a and n and created a space. I then placed a new letter a and n in the empty spaces and rotated the text boxes to make it look like the letters where falling.

Layout Software:
I personally really enjoyed using InDesign. It was a little confusing trying to come up with the words and phrased but once I knew what I wanted to do, it didn't take long for me to figure out the software. The software basics are really easy to get the hang of but there are definitely some hidden tips and tricks that you have to learn to become a pro.