1. Preparation
In order to scan the image in the best possible quality I had to increase the resolution to 600. Although the higher the resolution the better, but for this case we only had to increase it to 600. The color mode that we had to scan it in was Grayscale because the image only has a few colors. Lastly, we had to adjust the scale to 100%. Once I scanned the image I simply cropped it down so that only the batman logo was in frame and saved it as a Tiff file.
2. Clean Up in Photoshop
I started off by rotating the image so that it was horizontal to the screen. Then I adjusted the levels to make the blacks darker and the whites whiter. This made the logo appear more defined and reduced some of the visible artifacts around the image. Next I changed the image size to 8400 while keeping the ratio of the image. Finally, I saved the image as both a PSD so that I can come back to it later and to transfer over to Illustrator, and as a JPEG for delivery to the blog.
3. Live Trace in Illustrator
Live trace, or image trace, is a visible solution. I wouldn't say that it works wonders but it definitely does the job. I used the Black and White Logo trace for this image since there were only two colors that I needed to be defined. I only needed to know the blacks from the whites in order for me to be able to properly select the areas that I needed.
4. Logo Reconstruction Using the PEN Tool in Illustrator
The PEN tool was very difficult to get the hang of. At first I couldn't get the pen tool to go in the direction that I wanted. Once I realized that the best way to get the pen tool to stay in a perfect oval shape is to hold down the shift key. I started off by placing a point at the top of the oval and holding down the shift key to get a perfect straight line. Then I made a second point at the bottom of the oval while holding down the shift key to get the curved line to be as close to the oval shape as possible. Finally, I connected the bottom point to the top point and readjusted the points with the direct select tool while holding down the option key. This process is used for the bat shape as well, but the bat shape takes more time because of all the curves around the wings. For the bat shape I had to add about 2-3 additional anchor points to make sure that the lines were curved enough to match the shape of the bat. It is very important to change the color of the stroke to a different color then the actual logo. I chose yellow because it contrasted from the black and allowed me to see what I was doing. Once I was done reshaping the lines I changed the stroke of the oval to black and the fill to yellow and the bat to black.
5. File Formats
When I scanned the image I used a tiff file because it is the best possible file so that the image isn't as compressed as if it was saved as a JPEG. Once I opened the image in photoshop I saved it as a PSD so that I wouldn't lose any of my work or quality. I also saved it as a JPEG so that I could deliver my cleaned up version to the blog. When I finished cleaning up the image, I moved over to Illustrator and saved the image as an Ai file once I was done working to save my work and exported as a JPEG to upload to the blog.
6. Advice on Vector Creation
When working on Vector images it is important to have a lot of patience. It may take a while to get the hang of working with all the points, especially if you are trying to outline a logo. I found this assignment to be quite difficult but once I got the hang of it I was able to finish the assignment properly.
Tuesday, October 20, 2015
Tuesday, October 13, 2015
Sony Increased Resolution Quality Comparison
"Raster RGB and INDEXED Increased Resolution Quality Comparison"
Indexed Color
Discussion: Saving as an indexed color gave this image terrible, terrible quality. Indexed color consists of only 256 colors or less. Compared to the RGB image which has 16.7 million colors to use the low number of colors gives the image lower quality. As you can see the image has a lot of artifacts around the edges, this was actually visible before it was compressed for delivery.
RGB
Discussion: I had some trouble with this image because I didn't get why it was just as terrible as the indexed image if saving as RGB was supposed to make it better. I realized that the issue was that I had changed the resolution size before changing the image to RGB. This makes a huge difference. You must first change the image to RGB and then increase the image resolution to 1000px. This will allow the image to resize in the best quality setting. As you can see, this image, compared the indexed color one above, the edges on this logo are much smoother.
"High Quality RGB Converted to Vector"
Discussion: What I did to achieve this image is that I changed the file to RGB and then increased the image resolution to 1,000px. After saving it, I opened it in Adobe Illustrator. I then changed the Image trace to high fidelity. Compared to the second image this image has much nicer quality and softer edges.
Discussion: With the second image I did not change the resolution. I simply took the image and placed it in Adobe Illustrator. Then I changed it to High Fidelity but as you can see this image is very blurry and the edges aren't even rounded.
Vector File Size Comparison
Simple
# of points: 7,648 (Low)
File Size: 2.2 MB
Image Trace: 3 Colors
Discussion: This image has a particularly smaller amount of points compared to the complex image. The image trace that I used on this image is 3 COLORS and Expanded it. Once it expanded I noticed that the points only aligned along the darker edges (shadows) of the image where there was a noticeable color difference.
Complex
# of points: 90,705 (High)
File Size: 8.2 MB
Image Trace: High Fidelity
Discussion: This image had a high amount of points compared to the simple image. It contained 90,705 points. I used the High Fidelity image trace on this image so it had more color in it. The points attached to all the different color tones and values. There are so many points that you can't even see the picture once it is expanded.
Line
# of points: 2 (Low)
File Size: 1.6 MB
Discussion: This image obviously contains a smaller amount of points because it is very simple. The line consists of two points, where the line begins and where the line ends. This image is actually of similar file size to the original file of the selfie, 1.6 MB.
Tuesday, October 6, 2015
Vector Logos
Apple Logo:
This logo was pretty easy to vectorize. In order to get the image to fit the file document I had to resize it by holding down the shift key to keep the proportions of the image. Then I went in and changed the image trace to High Fidelity because it has a gradient color effect. I found that High Fidelity was the best filter for this logo because it was the one that stayed true to the original logo while not losing any of the colors.
Batman Logo:
This image was the easiest to image trace but it was the a bit difficult to resize to fit the file size. I flipped the image so that it would best fit the document and then resized it while holding down the shift key to keep it proportionate. The image trace that I used for this logo is 6 colors because the image only has two visible colors so it was still able to stay true to the original logo while being a smaller file size. I also saved this file as a gif file because it provided the best quality for the image since it has a small amount of colors.
Firefox Logo:
This image was the easiest to resize. I simply had to hold down the shift key as I resized to make sure that I kept the proportions of the original image. I used the High Fidelity Photo image trace because it was the only image trace that kept true to the original logo. Other image trace options lost most of the colors and others ruined the picture completely by only showing random lines.
Sony Ericson:
This image was the hardest to resize because the file size was really small. When you upscale the image to fit the document the quality is horrible. So I had to find the best image trace to reproduce the logo. I used the Low Fidelity photo image trace because it kept the image true to it's original colors and made the image much better quality. For example, when I selected the high fidelity image trace it made the edges of the logo look horrible.
Pen Tool
Discussion: Personally I found this assignment to be quite challenging. Once I got the hang of it - it was easier to get through the assignment but I did encounter several obstacles while working.
Closed Geometric Rectangle:
How to:
To get this shape you use the pen tool which you can see in the image provided above. Simply select four point on the document to create the rectangular shape. Make sure to connect all four dots exactly in order to completely close and create the shape, otherwise the pen tool will just keep adding additional points.
Closed Curved Organic Shape:
How to:
To create this shape use the pen tool to create a point somewhere on the document then release and move your mouse around to create your desired curve. Once you create the curve, create another point and repeat until you create the shape that you want. Remember to connect the dots in the end so that the shape will be closed and you won't end up with a million points everywhere.
Straight Line:
How to:
To create a straight line use the pen tool to place the point somewhere on the document and drag the point to the desired length and create another point. Then connect the ending point to the point where you started so that the line will be created. Otherwise it will just keep adding points and the line will not be created. I found this shape to be the hardest to get the hang of. Once you have your line go to the window option at the top of the screen and make sure to select stroke. Make sure that you kept the point size at 1pt and then go down to where it says arrowhead and select the arrow that you like best.
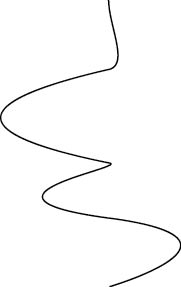
Curved Line with a curved arrow:
How to:
To create this shape start off by placing a point somewhere on the document. Then release, and move your mouse around to create the curved line (this is similar to what you did with the organic shape). Once you create your line go over to the stroke window and select the arrowhead that you like best.
Curved line with a different stroke:
How to:
Creating this shape is very similar to how you created the curved line shape. Start off by placing a point somewhere on the document. Then release, and move your mouse around to create the curved line that you desire (this is similar to what you did with the organic shape as well). Then go onto the stroke window and make sure that the point size is 3pt, turn on dashed line (you can mess around with the points), and then select the arrowheads that you like for both ends of the line.
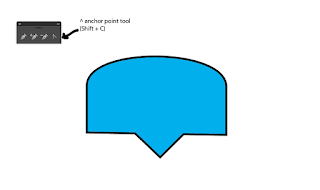
Anchor: (Adding)

How To:
This particular technique took me a while to figure out but as soon as I realized what I had to do it was the easiest thing in the world! To add an anchor to an image simple use the (^) anchor point tool while holding down (Shift + C). This tool can be found under the pen tool option.
Deleting an Anchor:
How to:
Deleting and anchor is similar to adding an anchor. Use the same anchor point tool but instead of dragging the shape outward to make an anchor, pull in inwards to remove the anchor.
Thursday, October 1, 2015
SHAPES in ADOBE ILLUSTRATOR
The goal of this assignment is to learn the basics of creating shapes using illustrator. We were able to create different shapes using the already existing shape tools. For example, you can create multiple sided shapes using the polygon and star tools by just clicking on an area of the document so that the option window pops so that you can adjust the number of sides. You can also create perfect shapes, such as a square and circle by using the rectangle and elliptical tool and holding down the shift key.
Subscribe to:
Comments (Atom)